
こんにちは!
皆様いかがお過ごしでしょうか?
今月は「絵に写真を使う方法」を共有したいと思います。
皆さんは普段イラストを描くときに写真を使ったことはありますか?
私は普段背景や構図を考える時、キャラクターなど様々な場面でよく使っています。
例えばこのイラスト
実は右の写真を元に描いています。


なんとなく名残があるので分かりますかね?
他にもこのキャラクターの前髪や髪飾り服飾に写真が使われています。

私がよく写真を使う理由は「早く描ける」そして「クオリティが上がる」という理由でよく使っています。
特にプロのイラストレーター場合は描くスピードがそのまま自分の時給になってくるのでもしプロを目指している方は使いこなせると良い武器の1つとなるでしょう。
さて、写真を使うメリットを何となく理解していただけたところで早速使い方をご紹介させていただきます。
今回はphotoshopとCLIP STUDIO、両方説明していきますので気軽に挑戦してみてくださいね!
1,写真を選ぶ
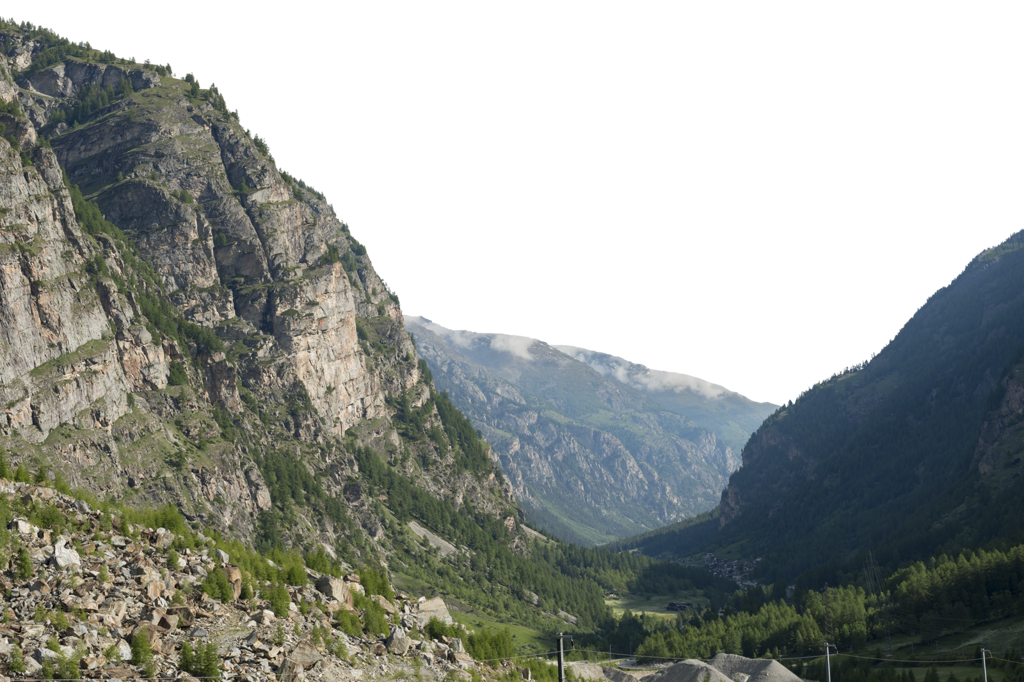
さて、この絵では背景に写真を使うことにしましょう。
まずは自分のイメージする絵に近い写真選びから始めます。
色が何となく似ていたりイメージしたものと似たものだったり何でもOKです。
ピッタリの写真を探し終えたらダウンロードして早速お絵かきソフトを開きましょう。
使用する際は著作権に注意してくださいね。
今回はこの作品に使用するキャラクターと仕上げがセットで入っているpsdデータを配布しますので以下のデータを全てダウンロードしたら開いてみてください。
◆2は外部サイト(textures.com)に移動します。世界中のプロのアーティストたちも使用している無料の写真配布サイトなのでご安心ください。
また、ダウンロードには新規登録が必要です。
Hint: 検索バーに「arches」「sky」「mountain」で検索をすると見つかるはずです。
もしどうしても見つからない場合は他の素材でも作成できます。
使用している写真は以下の3つです。
・skyの画像のみ下の方にあります。SサイズとMサイズがありますがMサイズを使用しています。
・mountainの画像は一番右のpng画像を使用することをおススメします。
2,psdデータに写真を取り入れる
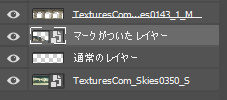
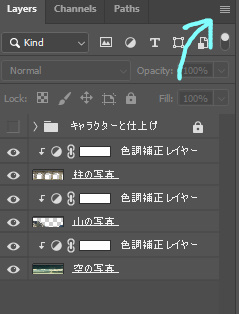
まずはダウンロードした写真を取り入れます。「キャラクターと仕上げ」のレイヤーがあることを確認したら目のマークを押して非表示にして下さい。
【photoshop】
ダウンロードした写真をドラック&ドロップし、一度Enterを押して確定します。

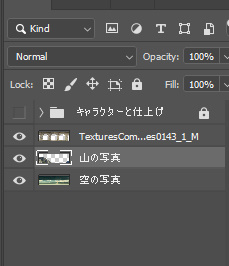
レイヤーを見ると上記の写真のように[マークがついたレイヤー]になります。
この状態では描きこんだりすることが出来ないので、マークがついたレイヤー上で右クリックをして「レイヤーをラスタライズ化」を選択します。
ラスタライズ化することによってマークがなくなり[通常のレイヤー]になるので自由にお絵かきをすることが出来ます。
【クリスタ】
ダウンロードした写真をドラック&ドロップすると別のファイルになって開きます。
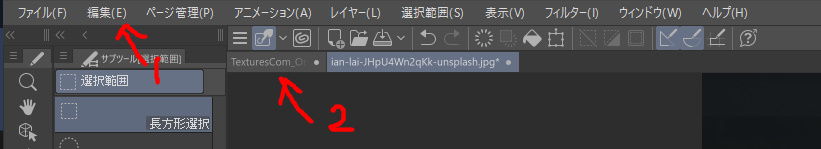
「編集」→「コピー」(1)を選択して、元のファイルに戻ります(2)。

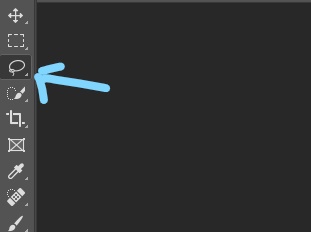
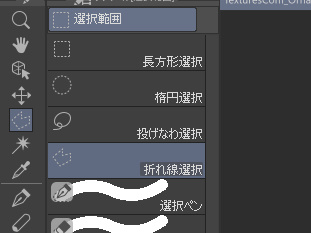
3,「選択範囲」を使用します。

photoshop 
CLIP
(photoshopは右クリックをすると種類を選べます。クリスタと同じマークがあるはず。)
今回のおすすめは「投げなわ選択」もしくは「折れ線選択」です。
・投げなわ選択 → 自由な形で選択出来ます。途中でペンを離すと自動で閉じてくれます。
・折れ線選択 → ペンでタッチすると直線で選択してくれます。Enterで閉じてくれます。
もしくは選択範囲の1つ下にあるクイック選択ツール(Photoshop)、自動選択(クリスタ)でも構いません。
ただしこちらは機械が選ぶので上手くいかない可能性もあります。上手くいくと面倒な作業が秒で終わってテンション爆上がりになるので上手く使い分けていきましょう。
◆Shiftを長押ししながら選択で追加選択、Altを押しながら選択で選択した範囲を削除
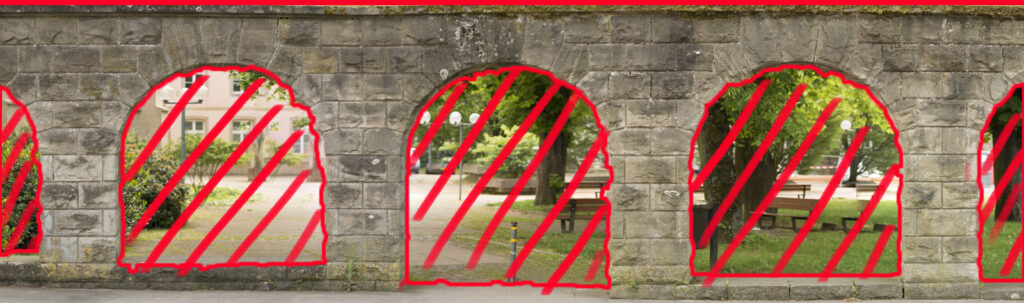
今回は赤線で囲んだ部分を選択範囲で囲んだら切り取り(編集→カット,切り取り)をしてみてください。一番上もちょこっと緑が見えてしまっているので忘れずに。
◆切り取りはよく使用するのでショートカットキー設定をお勧めします(デフォルト:ctrl+X)

上手くいくと切り抜いた部分がチェックマーク(透過)になります。

4,次は空の写真、山の写真を追加しましょう。
1と同じように空の写真、山の写真を追加します。
空の写真を選択後ctrl+Tを押して画面一杯まで拡大と変形をしてEnterで確定します。
山の写真も同じくctrl+Tを押して拡大変形しますが私は少しオーバー目に、下側に下げました。
この作業は後で変更もできるので気に入るまで自由に変形してみてください。
変形し終わったら空と山のレイヤーを3で作成した写真レイヤーの下に移動します。
◆ctrl+Tを押したのちにshift長押しで比率を保ったまま拡大縮小出来ます。
少し説明が分かりにくいので動画も張っておきます。
動画はphotoshopで作業していますがクリスタでも特に変わりはありません。


画面上とレイヤーが上記と同じようになればOKです。
5,写真を絵に馴染ませる
さて、何となく絵が出来上がってきましたがこのままだと雑コラ感が凄いですね。
ということで次の作業は写真を馴染ませて1つの絵にしていきます。
まずは色調と明度を合わせていきましょう。
この作業は写真を使わなくても神絵師の方々は頻繁に使っているので是非覚えてみてくださいね。
今回はすべての写真レイヤーの1つ上に色調調整レイヤーを追加します。
全ての写真レイヤーの1つ上に色調補正レイヤーを追加出来たら、「クリッピングマスク」をしましょう。
クリッピングマスクをしていない状態のまま色調補正を行うと、色調補正レイヤーより下のレイヤー全てに効果がかかってしまうので今回は忘れずに行いましょう。
【photoshop】

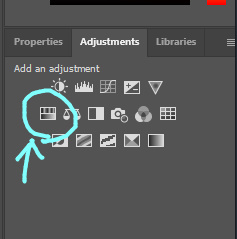
デフォルトの画面設定で右側のカラーバーの下に色調補正のボタンがあるのでクリックで選択します。
もし見つからない場合は「ウィンドウ」→「色調補正」があるはずなのでクリックをして追加するかショートカットキー設定をしておくのがおすすめです。
どうしても見つからない場合は「ワークスペースをリセット」しても良いでしょう。

次に追加し終わったら「三」のようなマークを押して「クリッピングマスクを作成」を選択します。
上記の画像のようにレイヤーを追加し終えたら数値をいじります。
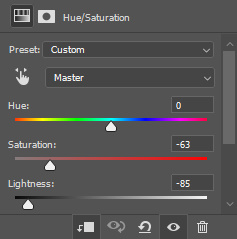
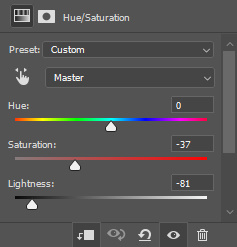
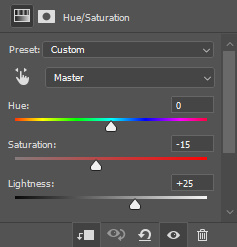
色調補正レイヤーの◑のマークを押すとバーが表示されるので今回は同じ数値に設定してみて下さい。

一番上 
真ん中 
一番下
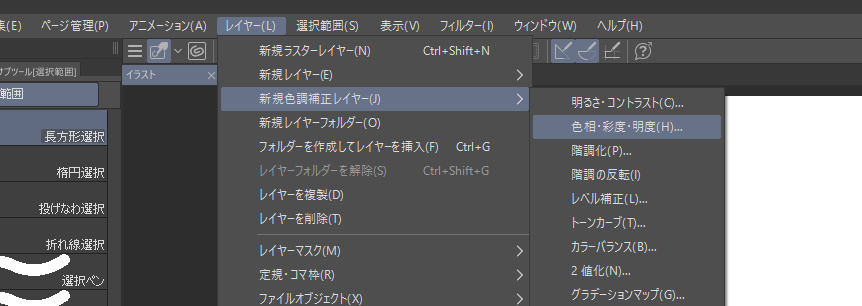
【クリスタ】

「レイヤー」→「新規色調補正レイヤー」→「色相・彩度・明度」を選択します。
ショートカットキー設定をしておくのもおすすめです。
一度バーが表示されますが、一旦OKを押します。
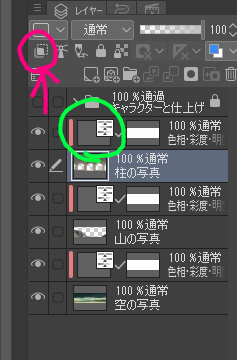
全ての写真レイヤーの1つ上に色調補正レイヤーを移動出来たら、□が2つ重なったようなボタンをクリックして「クリッピングマスク」をしましょう。

上記の画像のようにレイヤーを追加し終えたら数値をいじります。
色調補正レイヤーの右側の四角をダブルクリックします。(緑丸)
先ほどのバーが表示されるので今回は同じ数値に設定してみてください。
お疲れ様です!残りの作業はもう少しです。
次のページへ進みましょう。
↓